- 在女人上面怎么成为真正的男人 1个简单易行的方法揭秘 男人必看! 帮助用户解决问题
- Leawo 藍光到 DVD 轉檔器能以超越同業 6 倍的速度,將藍光內容轉換為 DVD 光碟 光碟複製為光碟/ISO檔
- Leawo 藍光轉檔器支援將藍光影片轉換為 MKV、MP4、AVI 等 180+ 種格式 光碟複製為光碟/ISO檔
- Leawo 藍光播放器 支援多種格式,包括 DVD、藍光與 4K UHD 藍光 光碟複製為光碟/ISO檔
- CleverGet:多合一線上影片下載工具 光碟複製為光碟/ISO檔
- Leawo 藍光 Cinavia 消除器的核心功 光碟複製為光碟/ISO檔
- 影片燒錄 DVD:如何將 MP4 影片燒錄到 DVD? 光碟複製為光碟/ISO檔
- 複製與備份藍光/DVD 光碟,並支援多種輸出格式與複製模式 视频转换器
- Leawo 影片轉檔器終極版(Prof. Media DVD 媒體包) 光碟複製為光碟/ISO檔
- 如何替换GIF图片中的广告或LOGO,添加自己的个性化标签,让你的GIF更具创意! 视频转换器
- 如何解除视频的隔行扫描,隔行扫描将每一帧分为两场,分别扫描奇数行和偶数行 视频转换器
-
什么时侯抽烟对健康危害最大?
煤气泄露的时侯。 -
-
-
【超简单的】如何压缩视频发给微信好友:
http://www.leawo.cn/space-3815757-do-thread-id-70917.html
圆形遮罩画面|视频画面从圆形慢慢缩小到不见 圆形外的画面是黑色的
狸窝 复制 收藏 保存到桌面 快速找教程方案 反馈需求 社会主义核心价值观 在线客服 马上注册 升级VIP
不知道大家知不知道这样一个视频画面效果,在播放视频时,视频画面慢慢变成一个圆圈,只有圆圈内的画面是原视频画面,而圆圈外围就是黑色的,然后圆圈会慢慢的缩小,圆圈慢慢缩小直到圆圈消失,整个视频画面变成全黑的效果。小编也在找这样的效果,没找到,小编就自己摸索出来了,想看看是什么效果,可以抢先看看下面的效果视频。
效果视频抢先看:
如果上面的视频部分不了,请到这里继续欣赏:http://v.youku.com/v_show/id_XMjgyMjE1Njc1Mg==.html
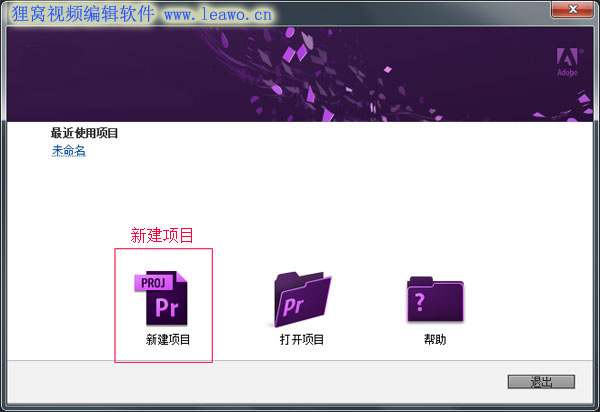
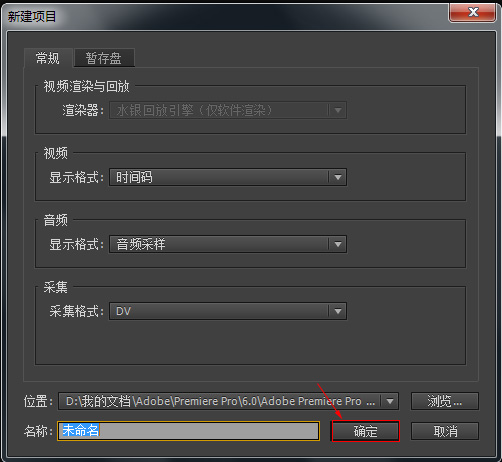
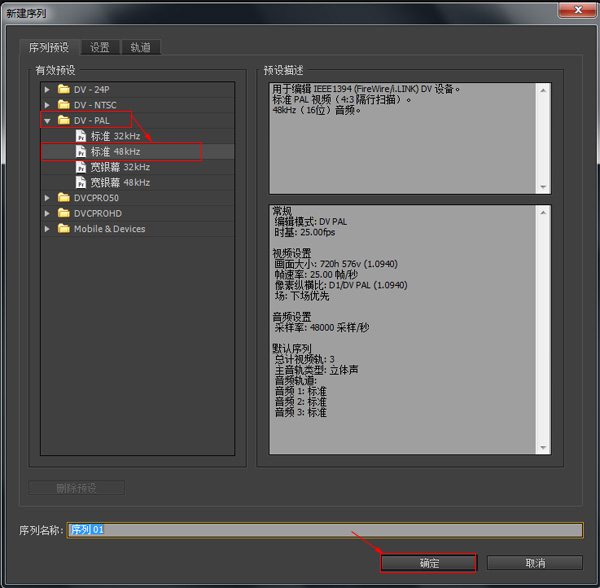
从上网的下载软件地址上面,把软件下载了之后,打开运行软件,新建一个项目。新建项目的对话框中,点击“确定”。 弹出新建序列窗口,一般我们选择的有效预设是DV-PAL-标准 48kHz,然后看到右边的预设描述中视频的画面大小是720h 576v,其实有效预设简单的理解为视频的画面的大小,序列名称也可进行命名。下一步点击确定。



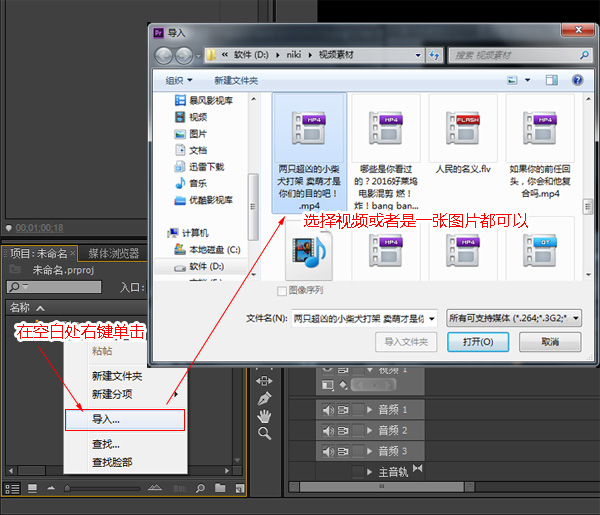
来到软件主界面中,然后在项目:未命名的面板里的空白处,任意地方右键单击出现小框选项,点击“导入”即可。在弹出来的窗口里选择视频或者是一张图片都可以,并“打开”。

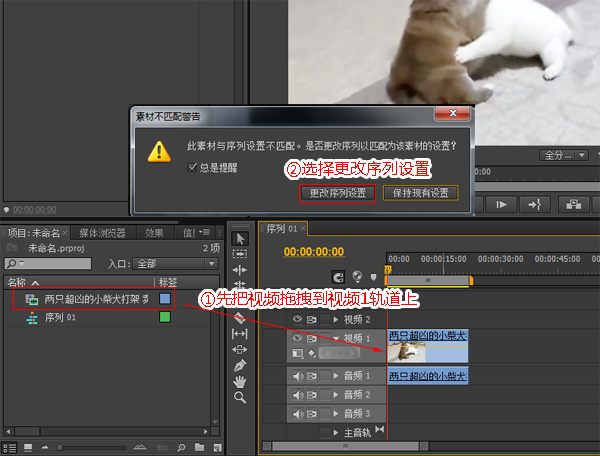
接着把添加进来的视频,按住拖拽到右侧的时间线里的视频1轨道上,接着会弹出一个提示窗口,选择“更改序列设置”即可,这是选择视频是以原视频尺寸添加进来,然后视频就成功拖拽到了视频1轨道中了。

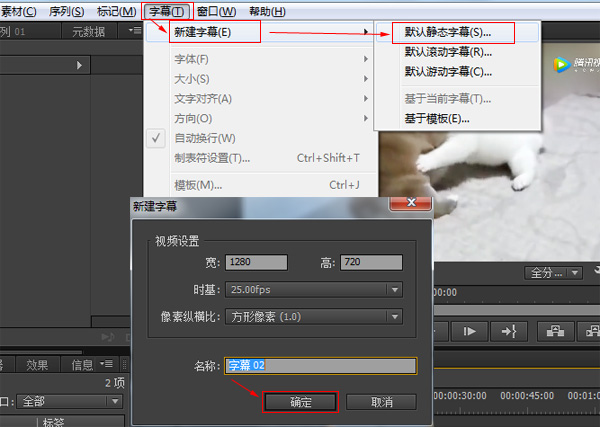
接下来要给画个圆圈,那就点击菜单栏中的“字幕”--“新建字幕”--“默认静态字幕”,之后会弹出一个窗口,点击“确定”

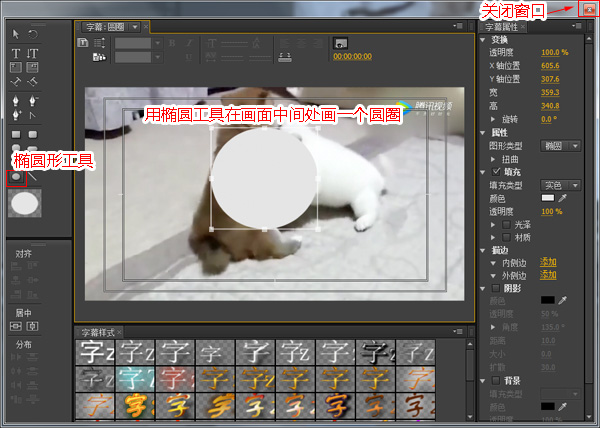
然后就会弹出下图界面,在左侧的工具栏中选择“椭圆形工具”,然后在视频画面中画一个圆圈,接着就可以关闭窗口了。

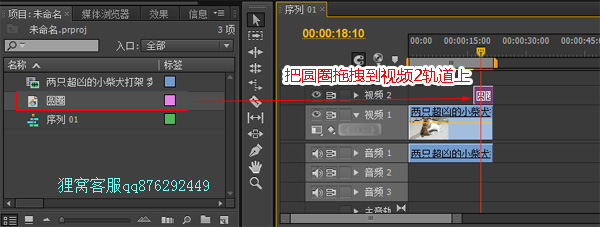
刚才画的圆圈就自动添加到了项目面板中,就把圆圈这个文件拖拽到右边的视频2轨道上,至于放在视频上方的哪个地方,自己随意就可以了。小编是放在视频结尾处。

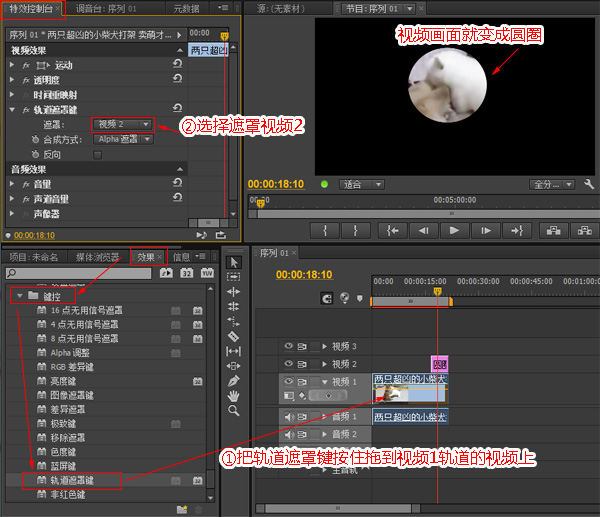
然后在“效果”面板里找到“视频效果”里的“键控”并从中找到“轨道遮罩键”,将轨道遮罩键效果拖拽到视频1轨道的视频上。然后在上面的特效控制台面板里,轨道遮罩键下的遮罩中选择“视频2”,接着你会看见右侧的预览画面就会显示圆圈,只有圆圈中是视频画面,其他地方是黑色的。

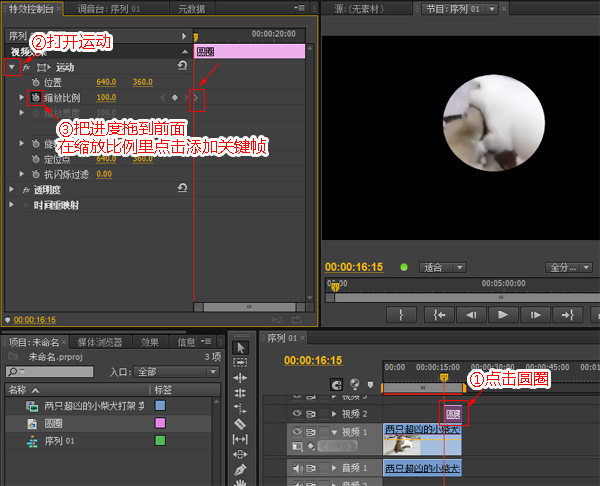
接着点击视频2轨道上的圆圈,然后在特效控制台中打开 “运动”,把进度条拖到开始处,然后点击缩放比例前的“
“运动”,把进度条拖到开始处,然后点击缩放比例前的“ ”添加关键帧图标,接着进度条下缩放比例处就会显示你添加的关键帧了。
”添加关键帧图标,接着进度条下缩放比例处就会显示你添加的关键帧了。
 “运动”,把进度条拖到开始处,然后点击缩放比例前的“
“运动”,把进度条拖到开始处,然后点击缩放比例前的“ ”添加关键帧图标,接着进度条下缩放比例处就会显示你添加的关键帧了。
”添加关键帧图标,接着进度条下缩放比例处就会显示你添加的关键帧了。
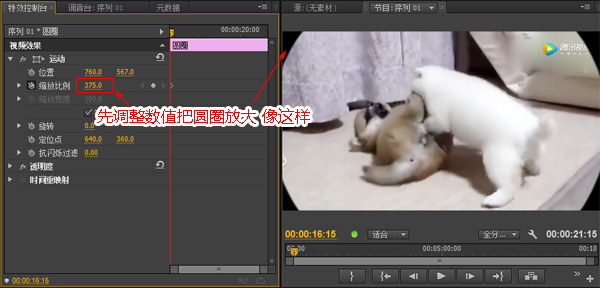
由于画面一开始就显示中间一个圆圈,那么我想要做一个画面慢慢变成圆圈然后又慢慢缩小的效果。那就先把缩放比例的数字调大些还有需要调整下位置,直到从小圆圈放大到下图中那样的样子。

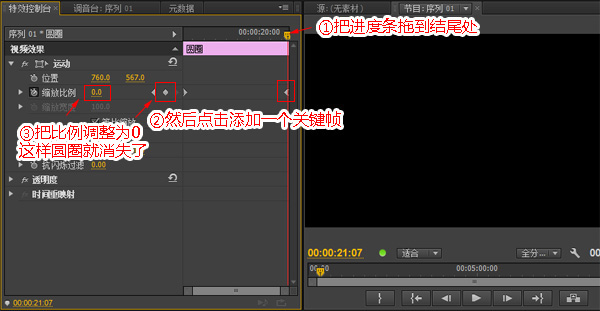
开头圆圈大小已经调整好,接下来要做视频结尾处圆圈缩小到消失在画面的效果,那就要把进度条拖到结尾处,然后要点击“ ”添加关键帧,给结尾处添加一个关键帧,接着就把缩放比例数值调整为0,这样圆圈就消失了。然后拖拽下进度条,看看圆圈慢慢缩小的效果。
”添加关键帧,给结尾处添加一个关键帧,接着就把缩放比例数值调整为0,这样圆圈就消失了。然后拖拽下进度条,看看圆圈慢慢缩小的效果。
 ”添加关键帧,给结尾处添加一个关键帧,接着就把缩放比例数值调整为0,这样圆圈就消失了。然后拖拽下进度条,看看圆圈慢慢缩小的效果。
”添加关键帧,给结尾处添加一个关键帧,接着就把缩放比例数值调整为0,这样圆圈就消失了。然后拖拽下进度条,看看圆圈慢慢缩小的效果。
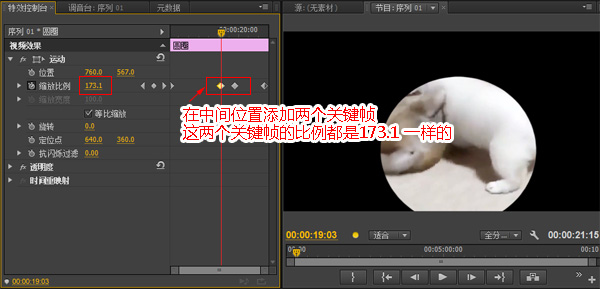
如果想要圆圈缩小到一个大小的时候,先暂停几秒,然后再接着缩小直到消失的这样的效果的话,就可以在中间处两个地方都添加关键帧,然后把这两个关键帧的缩放比例的数值都输入一样的数字,这样再拖动进度条查看效果的时候,就是圆圈缩小到一个大小的时候,先暂停几秒,然后再接着缩小直到消失的效果了。

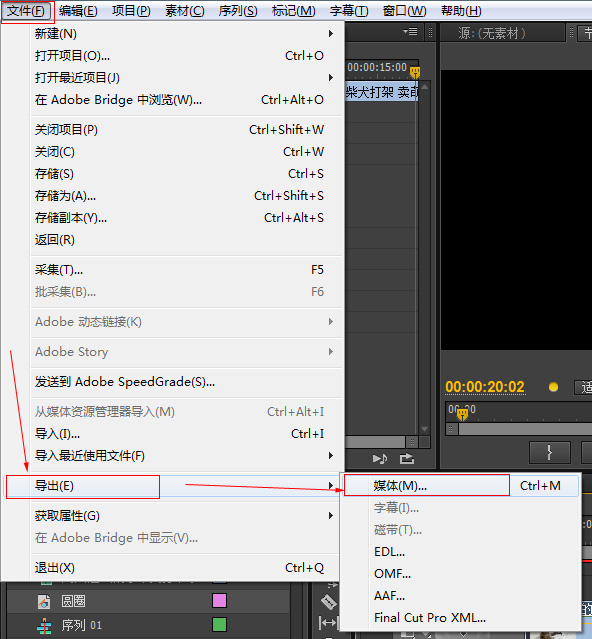
好了,视频画面慢慢从一个大圆,渐渐缩小,直到消失在画面中的效果已经制作好了,可以按空格键播放下整段视频,觉得效果还不错就可以保存成视频了。点击菜单栏上的“文件”选择“导出”--“媒体”。

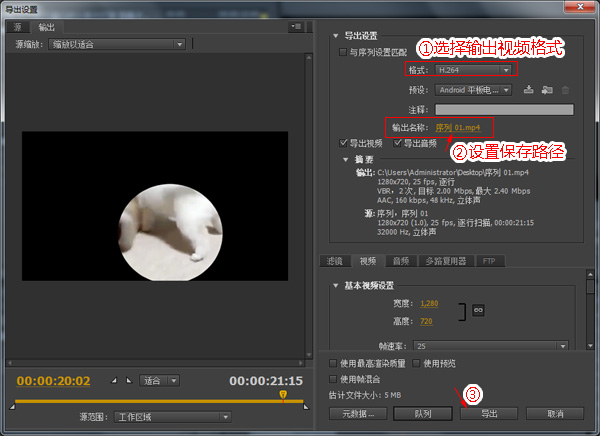
弹出的导出设置界面中,在格式中选择视频导出的格式,有AVI,、F4V、H.264、MOV等其他的格式,其中H.264就是MP4格式。输出名称中点击黄色字体会弹出窗口可以更改保存目录和名称。其他的设置都不用进行设置,保持默认就行。下一步“导出”。

等待视频输出完成,就可以到设置的文件夹中找到视频,然后用播放器播放视频啦。只要跟着教程的步骤来操作,仔细的看看文字和截图中的内容,有耐心的跟着操作,相信你也能很快学会哦,如果有遇到什么问题,可以联系狸窝客服(QQ2069451351)。
小编经常看一些网络上的视频,都有看到好几个这样的效果,画面慢慢缩小成圆圈,然后停留几秒时间,圆圈又会慢慢消失不见,直到整个画面是黑屏。小编很喜欢这样的效果,所以就把制作过程分享给大家了。
≮感觉搞笑 开心记得打赏≯今天和闺蜜出门逛街。。。我拿着她的钱包,她拿着我的钱包。于是在街道就能看到我俩拼了命抢着付钱的壮观景象。如何裁剪视频画面形状 视频画面形状修改 视频画面修改|视频画面切割:
http://www.leawo.cn/space-4240171-do-thread-id-70089.html视频人物慢慢消失 视频画面不动如何制作出人物慢慢消失的效果?人物慢慢消失特效:
http://www.leawo.cn/space-5211508-do-thread-id-79110.html
狸窝是帮助用户解决问题 提供教程解决方案 在这个过程中有使用我们自己开发的软件 也有网上找的工具 只要帮助用户解决问题就好!在这个过程中我们的教程方案写作老师比较辛苦 有时为了一个教程要试验测试好几天及连续加班多日, 而大家的赞赏是一种肯定和表扬 不在于多少|打赏随意|只要你开心, 更像征一种鞭策和鼓励!!!
