- 在女人上面怎么成为真正的男人 1个简单易行的方法揭秘 男人必看! 帮助用户解决问题
- Leawo 藍光到 DVD 轉檔器能以超越同業 6 倍的速度,將藍光內容轉換為 DVD 光碟 光碟複製為光碟/ISO檔
- Leawo 藍光轉檔器支援將藍光影片轉換為 MKV、MP4、AVI 等 180+ 種格式 光碟複製為光碟/ISO檔
- Leawo 藍光播放器 支援多種格式,包括 DVD、藍光與 4K UHD 藍光 光碟複製為光碟/ISO檔
- CleverGet:多合一線上影片下載工具 光碟複製為光碟/ISO檔
- Leawo 藍光 Cinavia 消除器的核心功 光碟複製為光碟/ISO檔
- 影片燒錄 DVD:如何將 MP4 影片燒錄到 DVD? 光碟複製為光碟/ISO檔
- 複製與備份藍光/DVD 光碟,並支援多種輸出格式與複製模式 视频转换器
- Leawo 影片轉檔器終極版(Prof. Media DVD 媒體包) 光碟複製為光碟/ISO檔
- 如何替换GIF图片中的广告或LOGO,添加自己的个性化标签,让你的GIF更具创意! 视频转换器
- 如何解除视频的隔行扫描,隔行扫描将每一帧分为两场,分别扫描奇数行和偶数行 视频转换器
-
-
-
-
老公:你见过我的饭卡吗?
老婆:见过啊!
老公:在哪呢?
老婆:昨天在茶几上放着的!
老公:我说的是今天找不到了~!
PPT如何插入音乐并应用于所有的幻灯片
狸窝 复制 收藏 保存到桌面 快速找教程方案 反馈需求 社会主义核心价值观 在线客服 马上注册 升级VIP
如果用PowerPoint制作电子相册、画册时,人们不仅仅要欣赏精美的画面,还希望听到美妙动听的音乐。不少新手在编辑音乐时会发现:音乐只能在一张幻灯片上持续;或切换到下一张时,音乐戛然而止。本篇帖子将教你如何让音乐贯穿所有的幻灯片。同时推荐>>PPT转换成视频,PPT怎么加音乐,收获颇丰噢!
如何下载狸窝分享资料
http://www.leawo.cn/space-758990-do-thread-id-35991.html
准备工作:Microsoft PowerPoint(这里以2010版为例),一个待插入的背景音乐文件(WAV、MID或MP3文),一叠做好的幻灯片。
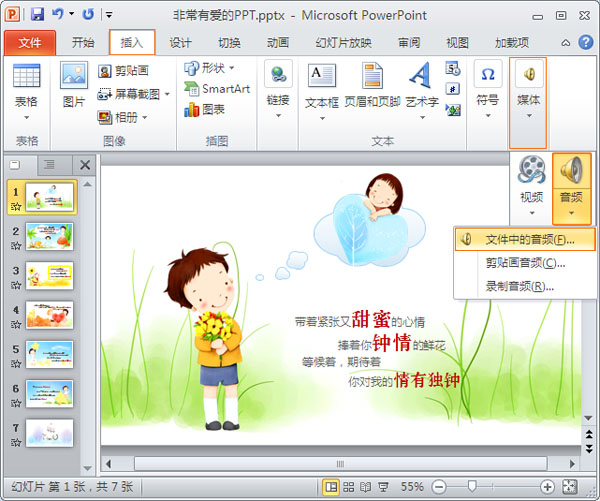
我们可以在第一张幻灯片上进行如下操作:选择“插入”-“媒体”-“音频”-“文件中的音频”。

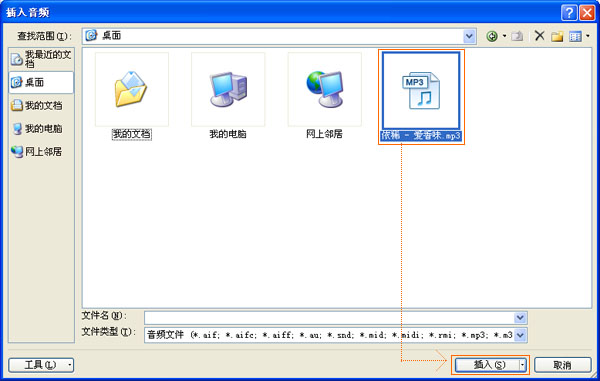
在打开的文件夹中,找到指定的音乐文件,并“插入”。

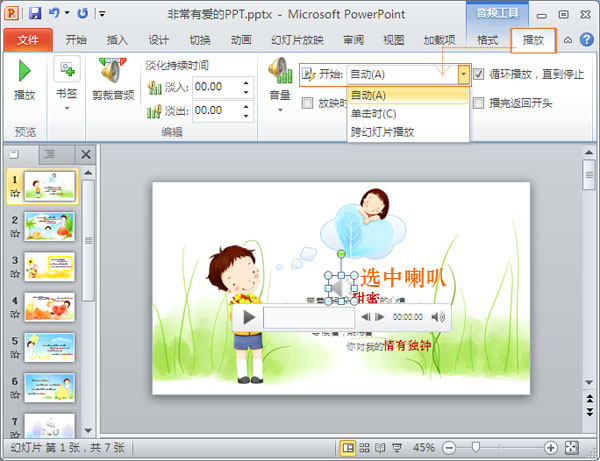
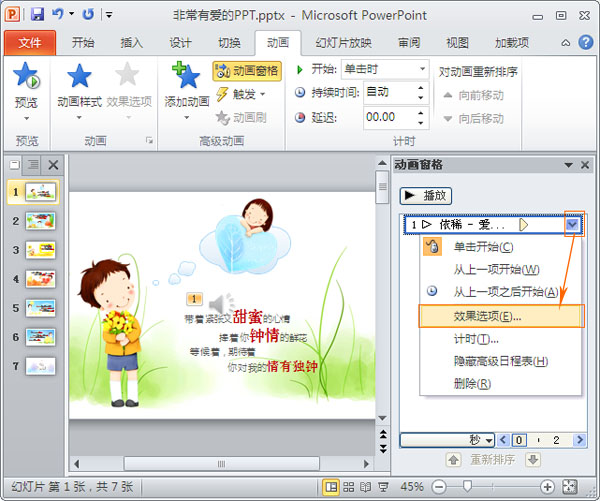
幻灯片上显示有一个小喇叭,我们再设置音乐自动开始播放,选中小喇叭。再选择“播放”的“开始”选项为自动。

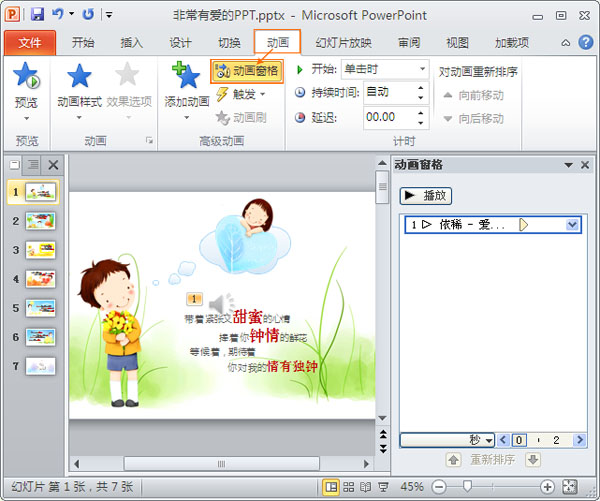
“动画”-“动画窗格”,在幻灯片右边出现动画窗格编辑栏。

点击插入的背景音乐后面的小黑三角,下拉菜单中选择“效果选项”。

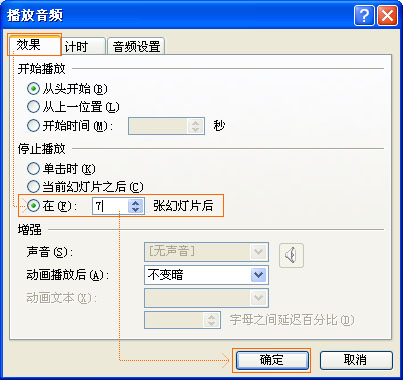
“效果”选项,在“停止播放”一项中,选 “在 张幻灯片后”,这里面的数字可以随便写,只要比你的幻灯片总数多就行,数越大越好。然后点确定。就可以了。

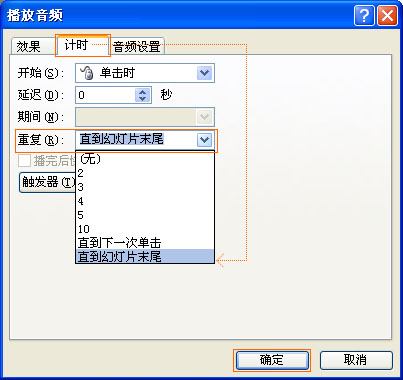
现在做完最后一项工作,把选项卡切回到“计时”,在如图所示的下拉框里选择“直到幻灯片末尾”。这样,如果还没到末尾你的音乐就播完一遍了,它会继续重复下去。

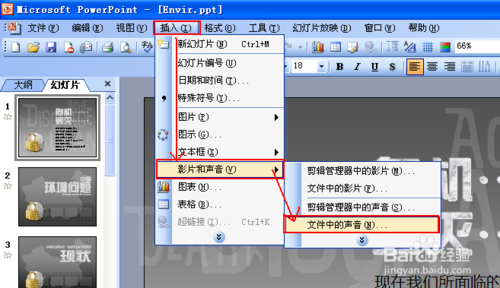
还有PPT2003版本的操作方法:执行“插入”菜单下的“影片和声音”选项中的“文件中的声音”,插入你选择的声音文件。

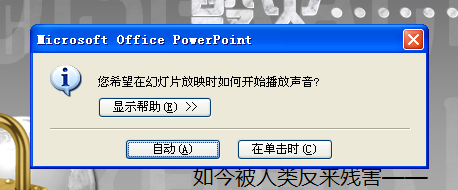
同时弹出对话框,询问是否在放映幻灯片时自动播放该声音文件,选择“自动”。则幻灯片上有一个“喇叭”图标出现。

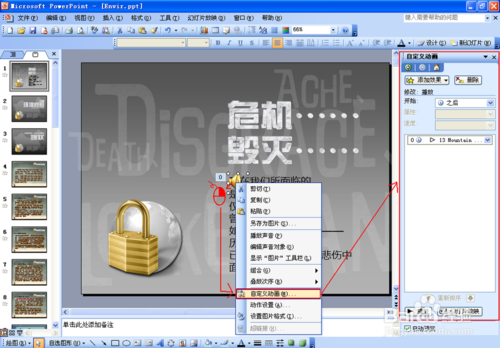
用鼠标右击该“喇叭”图标,在弹出的快捷菜单中选择“自定义动画”。

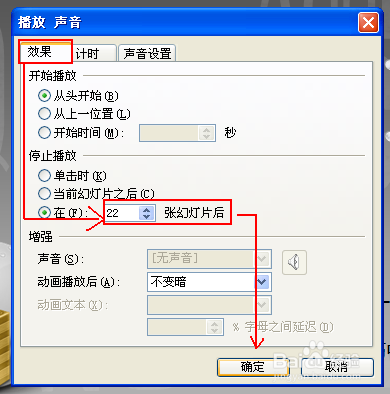
在“自定义动画”对话框的“多媒体设置”选项卡中,作如下设置:播放时:选“继续幻灯片放映”,停止播放:选“在XX张幻灯片之后”,具体在第几张幻灯片之后,要视你的相册或画册中的幻灯片张数而定,比如总张数为22,则此处输入“22”。

然后,单击该选项卡上的“其他选项…”按钮,在弹出的对话框中选择“循环播放,直到停止”,然后依次单击“确定”按钮,关闭各对话框。其实各版本的PPT操作也有相似的地方。多操作下就熟悉了。
如果你是PPT新手,一时半会儿也操作不透,又不想花太多心思去想,可以随时找狸窝帮忙。接受VIP用户的咨询与人工协助解决问题;现在升级 http://www.leawo.cn/do.php?ac=rg (升级后可以使用狸窝所有软件)。
升级狸窝VIP有什么好处?
http://www.leawo.cn/space-1-do-thread-id-28884.html
☆☆ 郭晶晶霍启刚婚纱照 PPT切片时间设置 PPT制作高清视频 ☆☆
【笑话】Pol.ice抓住了连环杀人案的罪犯,接连审讯数日,罪犯终于坚持不住,流着冷汗颤抖着说道:“好,我招,我全招,能给我支烟吗?”
Pol.ice闻言面露笑容,递过去烟,说道:“说吧,说完给你火。”
☆☆ 视频加特效 视频加外挂字幕 ppt转换成word ☆☆
在ppt里每一张都插入了不同的音乐 powerpoint2010每个幻灯片加不同音乐方法:
http://www.leawo.cn/space-3896190-do-thread-id-72354.html
在PPT文件中插入背景音乐,转换成视频后播放没有声音:
http://www.leawo.cn/space-3896190-do-thread-id-74231.html
